Pasarela de pago sencilla y gratis

He visto la necesidad de encontrar un medio de pago o pasarela de pago, que sea rápido para favorecer el éxito de la compra, seguro y gratuito. Sólo con el coste de plataformas como PAYPAL o STRIPE. La finalidad es usarla para servicios, infoproductos, productos digitales y pequeños productos tangibles que no requieran una cesta de la compra, como paso intermedio.
En principio he encontrado un sistema que es independiente del tema y del editor de contenidos de WordPress.
Vamos a verlo.
¿Qué es una pasarela de pago?
Como se indica en Wikipedia La pasarela de pago es el servicio de un proveedor de servicios de aplicación de comercio electrónico, con el que se autorizan pagos a negocios electrónicos (en línea), ventas en línea al detalle, negocios con presencia física y en línea simultáneamente (modelo de negocio brick and clicks, traducción literal “ladrillo y cliqueo”), o a negocios tradicionales (modelo de negocio brick and mortar, traducción literal “ladrillo y hormigón”).
Su nombre, pasarela de pago, se debe a que es un software que simplemente actúa como puente y realiza una gestión del proceso de pago entre el sistema del vendedor y el del comprador, de forma funcional y segura.
Es un medio de realizar transacciones de pago, mediante una tarjeta de crédito o débito u otros soportes digitales (Paypal, Iupay, etc.).
También debe asegurar la protección de los datos sensibles, como los datos de tarjetas, para ambas partes, comprador y vendedor.
La pasarela de pago o servicio de pago para un negocio online se puede plantear desde varios objetivos:
- Comercio electrónico. Donde se venden productos físicos y / o digitales, pero que requieren un carrito de compra como paso intermedio a realizar el pago.
- Pago directo. Se realiza la compra de un producto o servicio, y se requiere un pago directo por distintos motivos; el tipo de comercio está dirigido a ventas puntuales o, se desea simplificar al máximo el proceso de compra.
En este artículo, voy a centrarme en el pago directo dedicado, normalmente, a la venta de productos digitales Y / o servicios.
Preparación de una pasarela de pago gratuita
Cómo implementar una pasarela de pago gratis en wordpress.
Decidido a realizar ventas en tu sitio WEB, tienes que proceder a implantar un sistema sencillo de pasarela de pago segura que funcione de forma ágil y eficiente. Necesitas dos elementos para conseguirlo.
STRIPE
Tienes que centrarte en la venta a través de la plataforma de pagos con tarjetas, STRIPE. Es una plataforma fiable, fácil de configurar y usar. Su definición en Wikipedia.
Yo me he decantado por esta plataforma por su sencillez, robustez y tarifas de precio que son extremadamente competitivas. De hecho, este es el único precio que tendrás que pagar por este servicio y, lo más importante, sólo cuando realices ventas.
Aquí tienes una referencia sobre sus características y diferencias con PAYPAL.
STRIPE PAYMENTS Plugin
Para integrar el sistema STRIPE a tu WEB vas a utilizar este plugin sencillo de configurar, no demasiado pesado y seguro en su funcionamiento.
Implementar pasarela de pago directo
El primer paso es abrir una cuenta en STRIPE. Es gratuito y sencillo.
Registro en STRIPE
Accede a la web de STRIPE.
Crea una cuenta gratuita.

Cuando entras, encuentras un panel de control con un menú lateral y se sitúa en la pestaña HOME, que tiene un resumen de tu actividad.

Configuración de STRIPE
Una vez dentro del panel de control de tu cuenta, puedes acceder a PAYMENTS SETTINGS. En principio no hay que modificar nada, pero se aprecia la posibilidad de activar varios medios de pago además de tarjetas. La mayoría no se utilizan en España. También se pueden activar pagos específicos para móviles, tanto Android como Apple. En este último caso, puedes acceder a PAYMENTS APPLE PAY, donde puedes configurar este medio de pago.
Accede a BALANCE SETTINGS: Debes introducir una cuenta bancaria donde te ingresen los importes de tus ventas. En PAYOUT SCHEDULE, yo lo tengo en AUTOMATIC EVERY DAY.
En esta pestaña BALANCE, tienes el detalle de tus transacciones y pagos.
El siguiente apartado que te interesa es API. Aquí tienes las claves asignadas a tu cuenta y que serán necesarias para integrar con WordPress.
Esta es la imagen:

Se puede apreciar que hay un switch para establecer el modo de trabajo, modo REAL (LIVE) y modo PRUEBAS (TEST). Este último se activa al deslizar el interruptor.
Esto permite trabajar en modo de pruebas para realizar transacciones sin que se produzca el cargo real. Es muy útil para perfeccionar el proceso de pago a tu gusto.
Para usar el modo pruebas, hay que utilizar tarjetas simuladas que se pueden encontrar en este sitio.
Finalmente hay que entrar en la pestaña BUSINESS SETTINGS. Esta pestaña, aunque no todo es necesario, vamos a verlo porque incluye la configuración de la cuenta y afecta a su funcionamiento. En pantalla principal debes introducir tus datos identificativos, tanto los de cuenta como los de información pública para que los vean tus clientes.
- TEAM.- Incluye los usuarios autorizados. Estás tú por defecto, pero puedes añadir más.
- ROLES.- Son los perfiles predeterminados de STRIPE.
- INTEGRATION.- Muestra información avanzada sobre integración con otras aplicaciones. Está dirigido a desarrolladores.
- RELAY.- Permite establecer valores predeterminados para envíos (shipping), impuestos (taxes) y la forma y el momento en que se debe producir el cargo en tarjeta de la transacción. Este apartado debe cumplimentarse.
- PCI COMPLIANCE.- Es un requisito para empresas que aceptan tarjetas como medio de pago. De momento no se necesita hacer nada. STRIPE comprueba cuando se realizan más de 20 transacciones y, si considera que necesitas alguna acción, te lo notifica.
- DATA.- Son ajustes sobre el tratamiento de la información. No es necesario cambiar nada.
- CUSTOMER EMAILS.- Esta pestaña es importante si quieres enviar notificaciones más o menos personalizadas a tus clientes. En realidad, sólo puedes incluir un logo cuadrado y elegir el color de la cabecera.
- VERIFICATIONS.- Verificación de usuario. Se realiza una vez cuando te lo pide STRIPE.
- DOCUMENTS.- Muestra documentos como Facturas de STRIPE por sus comisiones sobre tus ventas, etc.
- SECURITY HISTORY.- Mantiene un histórico de todas las acciones realizadas en tu cuenta. Inclusión de cuenta bancaria, login erróneo, etc.
Con esto ya tenemos STRIPE preparado para atender nuestros cobros con tarjeta.
PLUGIN STRIPE PAYMENTS

El complemento Stripe Payments te permite aceptar pagos con tarjeta de crédito a través del portal de pago Stripe en tu sitio de WordPress fácilmente.
El usuario es redirigido a la página “Resultado de la compra“, después del pago con tarjeta de crédito. Esta página existe de forma prediseñada, pero que se puede sustituir por una nuestra personalizada. Esta página muestra los detalles de la transacción (detalles del producto y del pago).
La información de la transacción también se captura en el menú de pedidos del plugin. Puedes ver todos los pagos que recibidos en el panel de control de administración de WordPress.
Es un plugin gratuito que permite organizar nuestros productos en páginas prediseñadas que se agrupan en una página de productos prediseñada o que podemos sustituir por una nuestra.
Sus principales características son:
- Obtención fácil y segura del pago de un servicio de tu sitio a través de Stripe.
- El plugin ideal para crear botones de pago Stripe sencillos y personalizados.
- Creación de botones de compra para sus productos o servicios sobre la marcha fácil de incrustar en cualquier lugar de tu sitio usando un código abreviado.
- La posibilidad de añadir varios botones “Comprar ahora” a una entrada o página.
- Permite que los usuarios descarguen automáticamente el archivo digital, de producto o de documentación, una vez que se complete la compra.
- Lista de las órdenes de compra en el panel de administración de WordPress.
- Acepta una donación en tu sitio de WordPress por una causa.
- Puedes crear un widget de botón de pago y agregarlo a la barra lateral.
- Posibilidad de añadir la dirección de facturación y la de envío del cliente.
- Especificar un logotipo o una imagen en miniatura para el elemento que se mostrará en la ventana de pago de STRIPE.
- Personalizar el texto del botón Comprar ahora de Stripe con el shortcode.
- Opciones de personalizar el aspecto del botón Comprar ahora de Stripe usando un código CSS personalizado.
- Aplicar una descripción personalizada para el artículo / producto (esta información se captura con el pedido).
- Opción para configurar un correo electrónico de notificación que se enviará al comprador y al vendedor después de la compra.
- Existe una opción para permitir que el cliente ingrese un importe de precio personalizado para su producto o servicio (el cliente paga lo que quiere).
- Capacidad para aceptar cantidad de donación personalizada a través de la puerta de enlace de pago Stripe.
- Es posible recaudar impuestos para sus productos (si corresponde).
- Posibilidad para tratar el precio del envío de sus productos tangibles.
- Se puede guardar los datos de la tarjeta en Stripe, no en tu sitio. Esto añade seguridad y evita la responsabilidad de guardar datos sensibles.
- La disponibilidad de tener una página de agradecimiento personalizada por cada producto.
- La opción de personalizar el mensaje en la página de agradecimiento utilizando etiquetas.
- Opciones de personalizar la visualización del precio con el símbolo de moneda.
- Se puede activar el envío de correos electrónicos de recepción a sus clientes desde Stripe para cada transacción.
- Opción para recopilar una entrada personalizada de sus clientes para productos (útil si vende productos que necesitan instrucciones especiales de los clientes).
Instalación
Lo primero será descargar el plugin desde aquí.
Una vez lo tienes en el PC, instala como todos los plugins: PLUGINS AÑADIR NUEVO SUBIR PLUGIN –> Seleccionar archivo .ZIP –> INSTALAR AHORA –> ACTIVAR.
Aparece un nuevo elemento en el panel de control de WordPress, STRIPE PAYMENTS.

Configuración
Lo primero que tienes que hacer es abrir la pestaña AJUSTES (SETTINGS).Hay tres pestañas horizontales; GENERAL SETTINGS, EMAIL SETTINGS y ADVANCED SETTINGS.- GENERAL SETTINGS.- Ajustes generales de STRIPE.
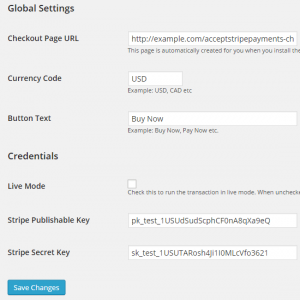
- Global Settings

- Checkout result Page URL.- STRIPE crea una página por defecto para mostrar al cliente cuando se realiza el pago con éxito. Tu puedes crear la tuya o, mejor aún, crear una por cada producto que vendes. Lo veremos después.
- Products page URL.- Es una página donde lolocar la lista de productos. También se genera una por defecto con el plugin, pero la puedes configurar o crear la tuya propia.
- Currency.- La moneda por defecto a utilizar.
- Button text.- El texto por defecto en los botones de compra. También personalizable.
- Do not sabe card data on Stripe. Déjalo desmarcado para que lo gestione Stripe. Sino, debes cargar tú con la responsabilidad de los datos tratados de la s tarjetas.
- Turn off “remember me” on Stripe. Déjalo desmarcado. Esto permite que el usuario marque la casilla “recuérdame” para próximos accesos.
- Stripe Checkout Language. Autodetecta el lenguaje usado en el entorno del usuario.
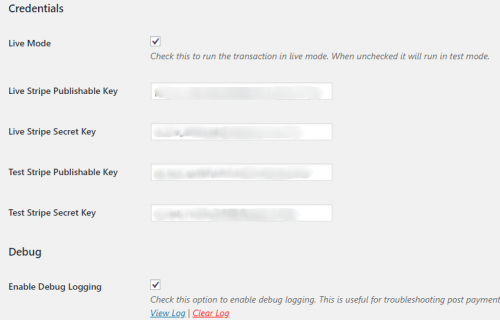
- Credentials

- Live Mode. Permite cambiar entre modo de pruebas (test mode) y modo real (Live mode). Se marca para activar modo real.
- Live Stripe Publishable Key. Clave pública de STRIPE para modo real (Live). Se debe coger del apartado API del menú lateral del panel de control de STRIPE.
- Live Stripe Secret Key. Clave privada de STRIPE para modo real (Live). Se obtiene de la misma forma que la anterior.
- Test Stripe Publishable Key. Clave pública de STRIPE para modo prueba (Test).
- Test Stripe Secret Key. Clave privada de STRIPE para modo prueba (Test).
- Enable Debug logging. Activa un registro de depuración. Es útil cuando hay problemas, como fallos en el cobro.
- EMAIL SETTINGS.- Ajustes de envío de correos de confirmación y aviso, tanto a clientes como al vendedor.Simplemente considerar su existencia. Pero hay que tener en cuenta que STRIPE envía un correo de confirmación al cliente y otro de aviso de venta realizada al vendedor. Sería redundante pero puede tener su utilidad, ya que en STRIPE no podemos personalizar los contenidos.
- ADVANCED SETTINGS.-En realidad, más que avanzados, son necesarios.
- Price display settings.- Se debe indicar dónde quieres que aparezca el símbolo de moneda (Currency position), carácter de separación de decimales (“,” en España), separador de miles (“.” En España), y número de decimales (2 normalmente).
- Custom field settings.- Es opcional y se refiere a definir un campo que sea solicitado en el momento del pago. Es molesto y su apariencia no es la mejor, pero es una opción.
Crear productos
Aunque no es imprescindible usar la utilidad de productos del plugin, sí es cierto que puede mejorar la gestión de los productos o servicios que deseas vender.
Este plugin permite crear un botón y lanzar la transacción de pago mediante un código corto (shortcode).
Con el uso de productos mejora la gestión de la venta, proporcionando una información adicional o específica que interese, como paso intermedio o como punto de venta.
Si no es tu caso, puedes pasar directamente al punto de generación de botón de compra para establecer la pasarela de pago.
Vamos a ver el proceso de creación de productos:
- AGREGAR NUEVO PRODUCTO.- En el menú del plugin Stripe payments.

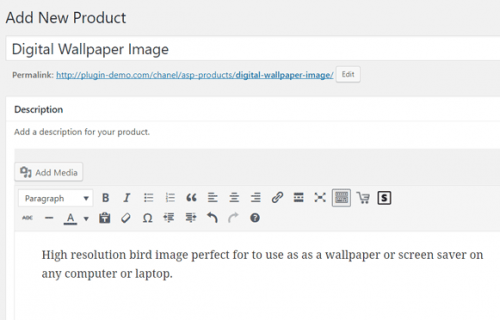
- Introduce un Título para el producto. Este título aparece como cabecera de la página del producto.
Introduce una descripción del producto. No muy extensa pero descriptiva. La idea es que al mostrar la página, se vea claramente el precio y toda la información del producto sin deslizar la página hacia abajo. - Datos de pago del producto. A continuación del cuadro de texto de la descripción, tienes una serie de datos del pago:
- Short description.- Esta descripción corta se muestra en la cabecera de la ventana emergente del proceso de pago de STRIPE. No es obligatoria pero permite mostrar un dato que asegure la operación que realiza el cliente.
- Price & currency.- Aquí se introduce el precio del producto. En Currency (moneda), podemos poner “Default”, porque ya tenemos definida la moneda por defecto de nuestro comercio.
- Quantity.- Por defecto se utiliza 1. Si utilizas cantidad en la venta, marca la casilla “Allow users to specefy quantity”, para que el cliente pueda cambiar la cantidad. También puedes especificar una cantidad de partida.
- Download URL.- Si estás vendiendo un producto digital que requiere descarga después del pago, pulsa el botón SELECT FILE para seleccionarlo y subirlo para que quede disponible o, introduce la URL donde se encuentra para que sea descargado directamente.
- Product Thumbnail.- Puedes agregar un logotipo o imagen cuadrada para mostrar en la ventana emergente de STRIPE en el proceso de pago. Puedes hacerlo mediante una URL que la contenga o pulsando el botón SELECT IMAGE para subirla.
- Collect address.- Si realizas una venta con factura, necesitas los datos fiscales del cliente. También necesitas datos de envío si realizas distribución física.
Esto lo puedes hacer marcando - Shipping & Tax.- Permite incluir un coste fijo por envío que se sumará al importe del producto.
También se puede incluir un porcentaje de IVA (Tax) que también se añadirá al importe a pagar. (Recuerda asignar el precio sin IVA a los productos si usas este porcentaje). - Thank You Page URL.– Este punto es muy interesante. Permite tener una página de éxito diseñada por ti que se mostrará cuando finalice el pago, en vez de la página por defecto que se ha establecido en los ajustes generales. Aquí puedes incluir un contrato de compraventa, documentación del producto, la descarga del producto si no lo has hecho en el apartado Download URL.
- Appearence.- Apartado importante. Permite adaptar totalmente la apariencia y uso del botón de pago:
- Button text.- Para establecer el texto del botón específico para este producto. Sustituye al indicado en ajustes generales.
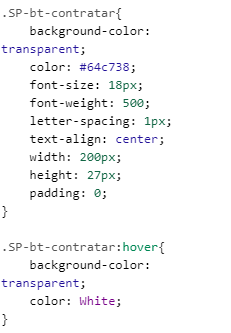
- Button CSS Class.- Al introducir un nombre de clase CSS permite crear código CSS específico para la apariencia del botón de pago de este producto. Si se quiere controlar de esta manera, pero con apariencia común a varios productos, usa el mismo nombre de clase.
- Show button only.- Si quieres mostrar el botón en la página de producto únicamente.
- Custom Field.- para solicitar datos de un campo en el momento del pago. Se debe haber definido antes en AJUSTES AVANCED SETTINGS.
- Shortcode.- Este código es el que hay que incluir donde queramos situar el botón de compra.
- Una vez creado el producto, recuerda pulsar PUBLICAR o SÓLO GUARDAR la primera vez y ACTUALIZAR en veces sucesivas en la parte superior derecha de la página para almacenar la información.
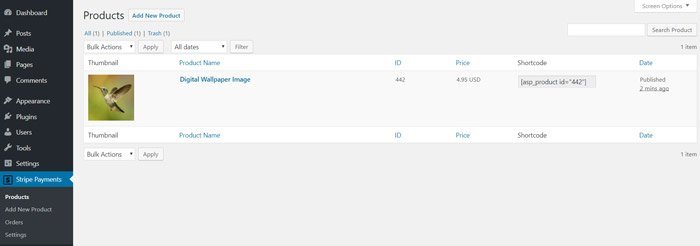
Los productos creados aparecen en una lista, como entradas y páginas, en la pestaña PRODUCTS del panel de control de STRIPE PAYMENTS.

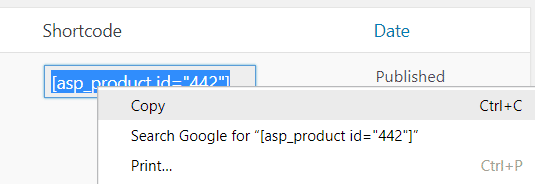
El código corto de su producto se puede encontrar en la tabla de detalles del producto. Este código abreviado se puede copiar y pegar en cualquier publicación o página de su sitio web donde creará un botón Comprar ahora. Al publicar un producto, se creará automáticamente una página para ese producto, que podrás cambiar y personalizar a tu gusto.
Habilitar botón de compra en página de producto
Es una opción dirigida a establecer el proceso de compra en la página de producto que has diseñado tú coherente con toda tu WEB.
Es un proceso muy sencillo.
- Copia el código corto del producto.

- Selecciona la página y el botón donde quieres realizar la operación de compra.

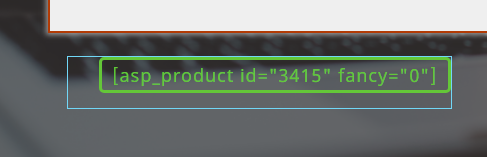
- En la configuración de botón, pega el código corto en el campo de texto del botón. Al código pegado, añade al final el siguiente texto: fancy=”0″, justo antes del cierre de llave (]).Esto es lo que se debe ver:

El aspecto del botón se consigue mediante el diseño en el propio tema o editor de contenidos, perfeccionado con código CSS.
En mi caso utilizo GeneratePress Premium con Elementor Page Builder.
Lo explicado hasta aquí es independiente de este entorno.
El código CSS, a título de ejemplo que he empleado es el siguiente:

Integrar productos en una página o entrada
El producto con su descripción y botón de compra se puede incrustar en cualquier publicación de forma muy sencilla:- Copia el Código corto asociado (shortcode) del producto.

- Pega el código en cualquier apartado del texto de la publicación.
- Edita la página o entrada donde quieras incluir tu producto.

- En el cuadro de texto de edición de contenido, aparece un nuevo icono STRIPE que permite seleccionar un código de producto e insertarlo directamente donde tengas el cursor

Conclusión
Hasta aquí mi aportación a esta solución de coste cero para aplicar a muchas de las necesidades de cobro de servicios o productos de bajo volumen, que no requiera un control administrativo exhaustivo ni cuestiones como tratamiento de IVA intracomunitario o internacional, etc.
Para los amantes de PAYPAL, ya buscaré soluciones más adelante o, a ser posible, con ambas plataformas o alguna más, si es posible
28 respuestas
Deja una respuesta Cancelar la respuesta
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios.
Hola Luis!
este sistema permite que para que un usuario se registre en WordPress tenga que realizar un pago? o sólo es para productos y artículos que se publiquen?
Gracias y enhorabuena por el artículo
Hola JaviK.
En principio, la pasarela de pago funciona para cualquier propósito comercial que necesites. Tendría que mirar detalles de cómo aplicarlo a suscripciones o membresías, pero debe ser perfectamente funcional.
Otra cosa es que, según lo que necesites, se pueda encontrar alguna herramienta que mejore la gestión de lo que necesitas. Hay gestores de membresía que tienen una primera opción gratuita, o gestión de suscripciones que también podrían disponer de una opción gratuita.
En principio esto te podría valer, pero antes de meterte en harina, hecha un vistazo a las opciones que hay.
Gracias por tu feedback y quedo a tu disposición.
Un abrazo.
Hola, yo estoy un poco perdida en dos cosas:
1) impuestos: vendo un reto en España pero me pueden comprar desde todo el mundo. Debería incluir impuestos? Cómo lo diferencio? Es que no entiendo muy bien cómo funciona esto, y me da miedo no hacerlo correctamente.
2) sabrías si se podría integrar de alguna manera con Mailerlite?
Gracias
Hola Patricia.
Esta solución es una propuesta simplificada para poder cobrar mediante una pasarela de pago como STRIPE. La idea es que no se requiera ningún coste además de la propia comisión de la pasarela de pago.
Para trabajar de forma más profesional, a nivel internacional, es necesario buscar una plataforma que lo gestione de forma adecuada. Te sugiero la plataforma SENDOWL, Para empezar.
Tanto desde aquí, como desde SENDOWL, es perfectamente posible integrar con MailerLite. Yo lo tengo integrado con esta solución y en un proyecto reciente lo he utilizado con SENDOWL.
Espero haberte ayudado. Si tienes más dudas, ponte en contacto de nuevo por aquí o por la web.
Un cordial saludo.
Fantástico artículo Luis.
Algo haré mal yo porque cuando llego a la configuración del botón en elementor, pego el código corto en el campo de texto del botón, le añado el fancy=»0″ y no hace nada.
Saludos
Hola Jose Antonio.
Me alegra que te ayude el artículo y, por FB, ya sé que te ha funcionado.
Cualquier cosa, a tu disposición.
Un abrazo.
Hola si me das un correo te paso mi Tf ya que veo que estas en Valencia capital y yo tambien, si lo tienes a bien concertamos una visita y nos conocemos.
Un Saludo
Perfecto.
Te contesto por tu eMail y seguimos el tema.
Un saludo.
Hola me parece una ayuda muy buena pero el problema es que me he dado de alta en Stripe y viene en castellano el menu y tu ayuda es en ingles , Yo quiero vender unas banderas adhesivas en mi web como ayuda a soportar los gastos de la misma , me puedes ayudar !!
Hola Antonio.
Gracias por dedicar tu tiempo al artículo.
No entiendo tu duda o problema.
¿Se trata de que no te coincide tu panel de control con mis imágenes de ayuda?. Porque Stripe se configura y se ve como lo defines. En español y con tus textos.
Concrétame más tu problema o contactamos de alguna manera para ver cómo echarte una mano.
Un saludo
Muy buen post, Luís!!!
Lo miraré a fondo y seguro que acabo utilizándolo!!!
Gracias!
Perfecto. Si tienes dudas o necesitas ayuda en la implementación, no tienes más que decirlo.
Un abrazo
Buenos días Luis,
Estupendo artículo, aunque algo debo estar haciendo mal, porque no me funciona.
Después de haber pegado el código con la extensión que indicas, cuando hago clic para comprobar como usuario se queda la página en blanco y arriba en el buscador pone: about:blank#blocked
¿Sabes a qué se puede deber? Me urge dejarlo listo y no hay manera.
Gracias
Hola Ester.
No entiendo bien el problema que tienes. Te contacto al eMail para concretar detalles.
Gracias por seguir el tutorial.
Un saludo.
Gran post Luis, voy a aplicarlo ahora mismo.
Gracias.
Hola tocayo.
Me alegro que te guste y que te sirva.
Cualquier duda, comunica.
Un abrazo.
Estupendo post. Muchas gracias.
¿Es posible añadir el botón compra en un formulario de gravity forms para que aparezcan los datos del formulario en el pago? Es para un curso de verano y que aparezcan los datos del interesa.
Gracias
Hola Paco.
Gracias por tu interés en el artículo y por tu opinión.
Tendría que mirar en detalle cómo hacer lo que preguntas. Seguro que es posible de alguna manera. Tal vez, al crear el producto que vendes, mediante «shortcodes», puedes incluir esa información en la descripción. No me conozco Gravity Form, pero creo que es independiente del gestor de formularios.
Habría que entrar en el producto concreto y hacer pruebas para encontrar la forma. Si estás necesitado, contacta conmigo por este correo y lo miro con datos sin compromiso ni coste, salvo que te interese que aporte una solución definitiva.
Un abrazo.
Buen artículo sin duda. Lamentablemente Stripe no tiene buen soporte en Latinoamérica y es muy complicado darte de alta, sin mencionar que se reservan el derecho de darte o no el servicio con políticas que nada tienen que ver con la importancia de sus clientes como usuarios. Definitivamente, es más sencillo Paypal y por esta razón me quedo con esta opción.
No obstante, leí todo el artículo y fue que hasta me abrí una cuenta, solo para darme cuenta de que mi país no venía en las opciones.
Saludos.
Hola Dante.
Agradecido por tu paciencia en leer el post y por tu amabilidad al incluir un comentario.
Siento que no haya sido útil este artículo para tí.
En su momento intenté hacer extensivo el procedimiento con Paypal también, pero no encontré la forma. Para cualquier cosa que necesites, estoy a tu disposición.
Un abrazo desde este lado del océano.
Hola Luis:
Excelente el artículo y el plugin.
Al plugin le hecho en falta el no pedir ni DNI, ni teléfono. Lo he probado y he añadido estos campos con el «Campo Alternativo», pero queda muy mal.
Estoy buscando alguna función para poder añadir estos campos a la ventana emergente del pago, cuando pide la dirección, ¿sabes dónde puedo encontrar información?
Muchas gracias.
Hola Jacobo.
Lo cierto es que me curré esta funcionalidad por necesidad de una compañera y acabé adoptándola yo también.
Es cierto que faltan esos detalles. La duda estaba en no ser muy agresivo con los clientes, pero lo legal es lo legal.
Miro la forma de integrarlo todo y te digo.
Pásame, si quieres, imagen de cómo te queda, para centrarme más. Contacta mediante la Web.
Un abrazo.
Hola Luis,
Llevo una semana leyendo artículos para implementar el pago online en mi web y creo que el tuyo es el que me ha gustado más; sobre todo porque es muy limpio y claro y porque está dirigido a personas que venden servicios o productos directos, como es mi caso.
Te explico un poco mi caso a ver si me puedes dar algún consejo:
Yo tengo 3 «productos» a vender:
– Visita presencial de 1h (pago único)
– Programa presencial de 3 meses (pago a plazos durante cada mes)
– Infoproducto (pago único y acceso a membresía)
La verdad es que me gustaría implementarlo todo de la forma más limpia posible con los mínimos plugins.
¿Alguna idea?
Te agradezco mucho cualquier comentario. Un saludo y feliz día
Hola Samuel.
Celebro que te haya resultado útil mi aportación.
Respecto a tus dudas:
– Visita presencial: Se parece a mi servicio de CONSLUTORÍA. Al pagar una hora, aparece un calendario donde el cliente elige fecha y hora. Todo automático y gratuito.
– Programa presencial con plazos. Tendría que mirarlo, pero creo que con STRIPE se puede programar el pago mensual hasta una fecha. (A comprobar)
– Infoproducto. Creo que es el más sencillo. Pago y acceso al producto. Hay que estudiar cómo estableces el espacio de membresía y su acceso. Aquí he visto varias propuestas que habría que elegir en base al tipo de contenido y servicios dentro.
Si necesitas más datos, contacta mediante el formulario de TIENES DUDAS Y nos centramos más en el asunto.
Un abrazo.
Fantástico post, de los que te facilitan las gestiones más imprescindibles y como siempre claro y al grano. Muchísimas gracias Luis por tus soluciones, por tu experiencia y por darnos esa seguridad de que siempre que acudamos a tí no solo vamos a encontrar una solución, sino que además va a ser la mejor. Gracias infinitas.
Gracias Vero.
Me voy a sonrojar.
Estoy contento si consigo compartir mis conocimientos con todos vosotros de la forma más provechosa posible.
Ahora toca que te animes a ponerlo en práctica. Aquí me tienes para echar una manita si hace falta.
Un abrazo
Que pasada de artículo Luis. Super detallado.
Lo miraré para vender infoproductos a la larga, ya que es verdad es que otras plataformas de estas son bastante caras y al principio lo mejor es ahorrar en estas cosas (ya que como vendas un infoproducto por 10 euros y te cuesta lo mismo que el plugin mensualmente, lo comido por lo servido).
¿Y cómo así te has decidido a usar esta y no SendOwl?
Un saludo Luis!! Y orgulloso de ser tu primer comentario jeje. 😉
Lo tenía con Sendowl, y funciona muy bien. Pero investigando un poco, vi la alternativa de WooCoemmerce, que también es válida si usas cesta de compra y éste sistema, que como ves, no es muy complicado y tiene un resultado suficientemente limpio y profesional.
A tu disposición si necesitas orientación, en ésta u otra cuestión.