Página en construcción o de mantenimiento

En ocasiones tienes que realizar cambios en tu WEB que puede afectar a su presencia en Internet y necesitas saber cómo poner página en construcción en WordPress.
En estos casos, conviene mostrar una pantalla estática e informativa indicando que estás haciendo modificaciones y no está disponible este sitio. Esto es lo que se denomina “página en construcción o de mantenimiento”.
Puedes elegir esta página entre una de las pre diseñadas que suelen ser bastante simples, o realizar un diseño propio con tu mensaje y contenido más avanzado, como, contador, video, mensajes o formulario de contacto.
Alternativas para poner una página en construcción en WordPress
Las opciones que he encontrado al estudiar este tema son dos, principalmente. Por supuesto se trata de soluciones gratuitas.
- La primera, forma parte de las utilidades del Plugin ELEMENTOR PAGE BUILDER.
- La segunda es mediante empleo de código.
ELEMENTOR PAGE BUILDER
Si no tienes instalado este plugin, cosa que te aconsejo por su versatilidad, calidad y facilidad de trabajo, no te interesa hacerlo sólo para esta utilidad. Sugiero que pases a la alternativa de código.
Si decides instalar, puedes hacerlo desde este enlace.
¿Cómo hacerlo?
Una vez instalado Elementor, entras en PANEL DE CONTROL –> ELEMENTOR –> HERRAMIENTAS.
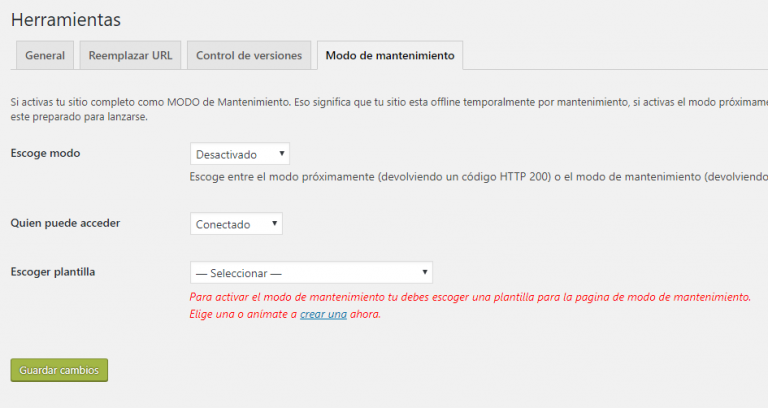
Dentro de herramientas hay cuatro pestañas y tienes que ir a la última. (MODO MANTENIMIENTO).

ESCOGE MODO.- Se refiere a la activación o desactivación del modo mantenimiento o en construcción.
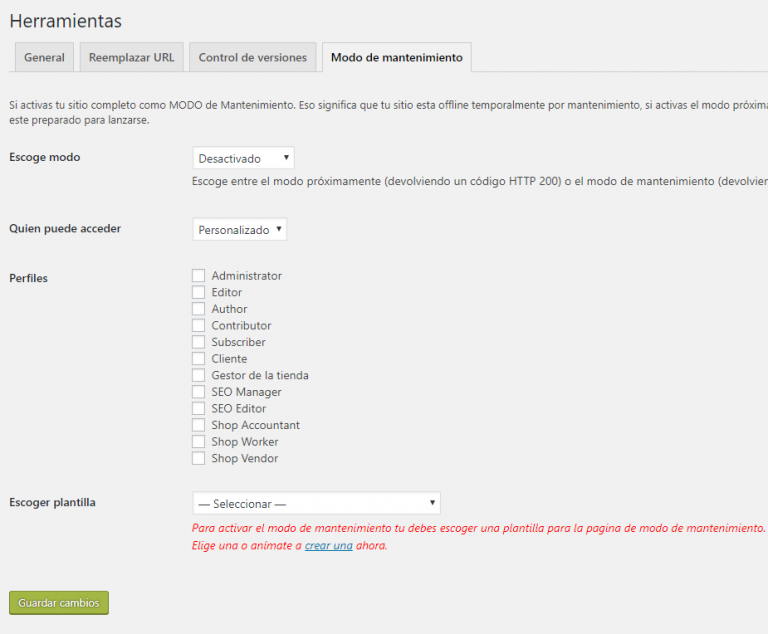
QUIÉN PUEDE ACCEDER.- Se refiere al perfil de usuario que puede acceder al sitio WEB, a pesar de estar en construcción. Básicamente, el administrador o autor de los cambios. También puede interesar dar acceso a algún perfil de usuario que pueda opinar o decidir sobre los cambios. (El cliente o asesores). Para ello, existen dos opciones;
- CONECTADO.- Referido a que un usuario conectado al panel de control de WordPress, podrá acceder a la WEB.
- PERSONALIZADO.- Al seleccionarlo, se abre una lista de perfiles a los que se puede dar acceso, o no.

- ESCOGER PLANTILLA.- Este apartado permite seleccionar una plantilla de Elementor, de las propias diseñadas por tí previamente, para que se muestre como página en construcción o de mantenimiento.
El atractivo de este método de tapar tu WEB cuando realizas cambios de importancia es, que realizas un diseño propio con posibilidad de mostrar un mensaje visual, más o menos trabajado.
Para ello hay que diseñar una página nueva con este propósito y guardarla como plantilla de página de ELEMENTOR.
MEDIANTE CÓDIGO PHP
Para este método, es necesario incluir un código PHP en el fichero de WordPress “functions.php”. Pero es sencillo y efectivo. Sólo hay que tener en cuenta algunas consideraciones:- Localizar el fichero functions.php”. Existen dos formas de modificarlo:
- Si tienes la plantilla GENERATEPRESS, desde el panel de control de WordPress, APARIENCIA –> EDITOR DE TEMAS. A la derecha aparecen dos accesos, HOJA DE ESTILO (.css) Y FUNCIONES DEL TEMA (functions.php). Selecciona la segunda que muestra el código de las funciones que puedes incluir. En ese punto colocas el código que te muestro en los siguientes puntos. En otros temas debe haber apartados similares donde incluir código propio.
- Desde el panel de control de tu alojamiento WEB. O bien abres un explorador de archivos o utilizas un cliente FTP, como FILEZILLA CLIENT, para encontrarlo. Su ubicación suele estar en; /HOME/wp-includes/. Edítalo y añade al final el código que te muestro en los siguientes puntos.
- Hacer una copia previa del fichero “functions.php”. Punto fundamental para no romper nada. Si al hacer los cambios hay problemas, sólo tienes que restaurar este fichero.
- Los cambios realizados en el TEMA desaparecen en la próxima actualización. Esto es un problema para la inclusión de código propio. Para ello, la solución a este problema y muchos otros de modificación del estándar del tema es, usar temas hijo. Mediante esta artimaña, todos los estilos y definiciones del tema principal son heredados por su tema hijo, pero los cambios que realices en él, no se machacan con las actualizaciones del tema padre.
- Obtener Post-Id de la página de mantenimiento. Hay dos formas fáciles de hacerlo.
- En listado de páginas del panel de control de wordpress, si colocas el cursor en la página de construcción, en la parte inferior izquierda del navegador, aparece la URL de edición. Por ejemplo: post=3460&action=edit
- Edita la página, si no lo encuentras de esta manera. La URL del navegador te muestra un texto similar y ahí está el código ID.
- Debes obtener la URL de la página que has diseñado. Para ello, edita la página, copia el enlace permanente de la parte superior.
- Copia exactamente el código que muestro abajo en los sitios indicados antes, con los cambios adecuados. Tienes que cambiar:
- Cambia el código del POST-ID por el que has utilizado por tu página en construcción. (Está en negrita y tachado).
- La URL de la página. (Está en negrita y tachado).
/* Función PHP para establecer una página de mantenimiento para visitantes, excepto administrador
———- Colocar en FUNCTIONS.PHP ————————————————————
*/
add_action(‘template_redirect’, ‘wpr_maintenace_mode’);function wpr_maintenace_mode() {
if ( !current_user_can( ‘edit_themes’ ) && ( !is_page( 6215 ) ) ) {
wp_redirect( ““, 302 );
exit();
}
}
VENTAJAS
Evita un plugin, salvo si trabajas con Elementor.
Edita desde GENERATEPRESS o tema similar que te permita manejar FUNCTION.PHP desde el panel de control, es sencillo y fácil de manejar. Evitas peso de un plugin específico para esto.
DESVENTAJAS
Elige por un plugin si no estás familiarizado con el manejo de código y te produce cierta intranquilidad. Si es ELEMENTOR, mejor.
Conclusión
Bloquea la WEB cuando vas a hacer modificaciones importantes. Una pantalla indicando que no estás en servicio, le duele menos al usuario, que una navegación caótica debida a que estás manipulando los diseños o contenidos.
Elige una u otra opción. En ambos casos estás estableciendo una página diseñada por tí, donde puedes poner contadores, videos, mensajes, formulario de contacto, etc.
Autor
Comentarios
4 comentarios en «CÓMO PONER PÁGINA EN CONSTRUCCIÓN EN WORDPRESS»
Deja un comentario Cancelar la respuesta
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios.
Solución fácil y mostrando profesionalidad. Lo explicas tan claro y tan fácil que estoy tentada a venirme arriba y tocar el código (je je). Gracias por compartir de forma sencilla aspectos tan técnicos
Gracias Vero.
Objetivo conseguido si lo ves fácil. Ese es mi objetivo. Hacer la tecnología fácil para los usuarios. Además, estoy aquí para dar el empujoncito necesario para que te atrevas y lo logres.
Un abrazo.
Anda Luis, no conocía el modo mantenimiento con Elementor, muy interesante. Lo del php parece sencillo, pero eso ya se lo dejaría a manos experimentadas como la tuya jeje.
Gran contenido Luis!
Un abrazo!
Gracias Jorge.
No hay que tener miedo al código. Además, sabes que me tienes a tu disposición si te atascas, en esto o en otra cosa.
Gracias por el comentario
Un abrazo.